This was written August 25, 2024.
Introduction
Ah, the web. It’s become almost ubiquitous nowadays. But although it used to be accessed mostly through browsers and webpages, it’s now often accessed directly through 1st party apps instead. Regardless, I think browsers and webpages still have a lot of value, and so does understanding them. For this reason, I want to dive further into how these actually work, so let’s get started.
Basic Architecture
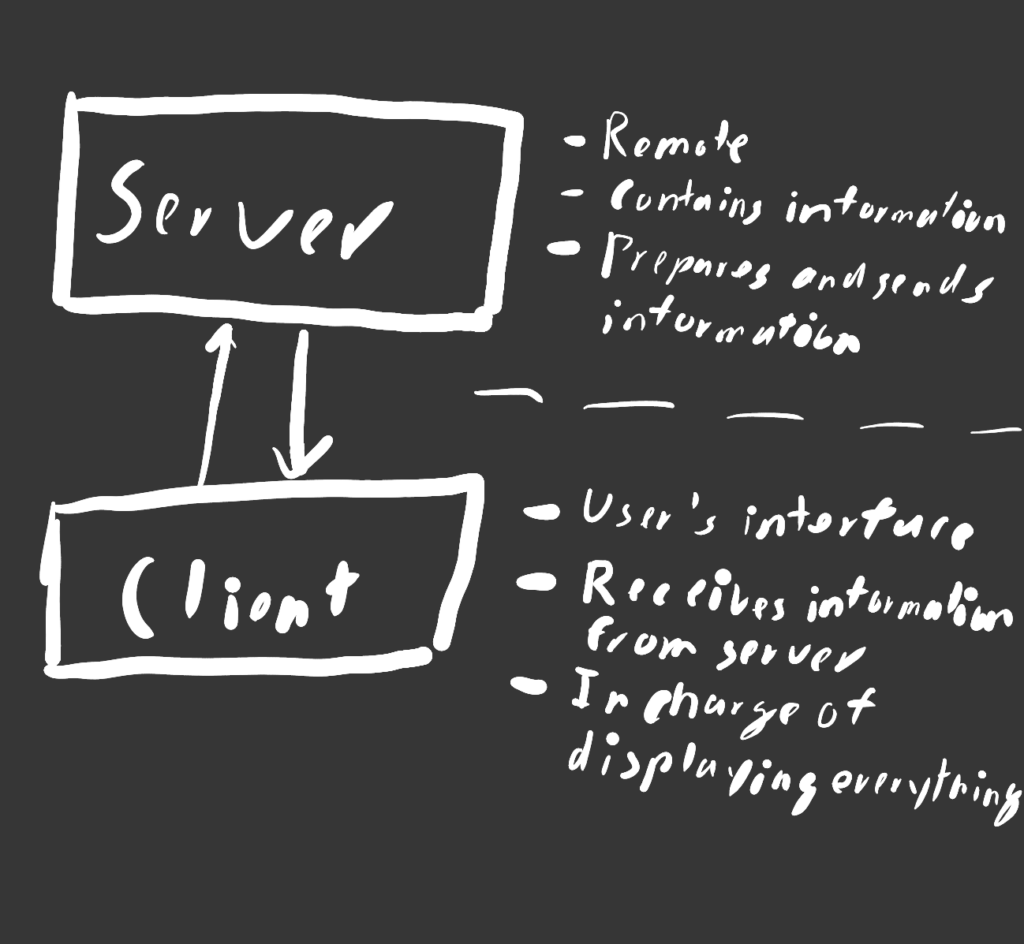
First of all, most web interactions are broken into two components, a server and a client (Note that nowadays this isn’t always cut-and-dry, but it’s still often the case, especially for simpler situations):
- The server is the remote machine that contains all the necessary information, and knows how to aggregate it and send it to the user.
- The client is the user’s interface, usually the machine they use, whether it be a smartphone, a tablet or a computer.

Very often, the client will send a request to a server, and the server will send back the information to the client. It is then the client’s job to present it to the user. This brings us to the front-end.
The Front-End trinity
So what is the front-end? It is the client-facing code (hence “front”-end), is running on the client’s machine and is responsible for displaying content on the page. However, while the front-end IS running on the client’s machine, it is provided by the server. Nonetheless, the client can actually inspect it and modify it.
- Most modern browsers have an option called “developer console”, which can usually be accessed with the F12 key. It allows you to see and manipulate a lot of information on the page. It’s definitely worth looking into and experimenting with it!
- The main objective of web-extensions is usually to inspect what is on a webpage and either modify it or keep track of things.
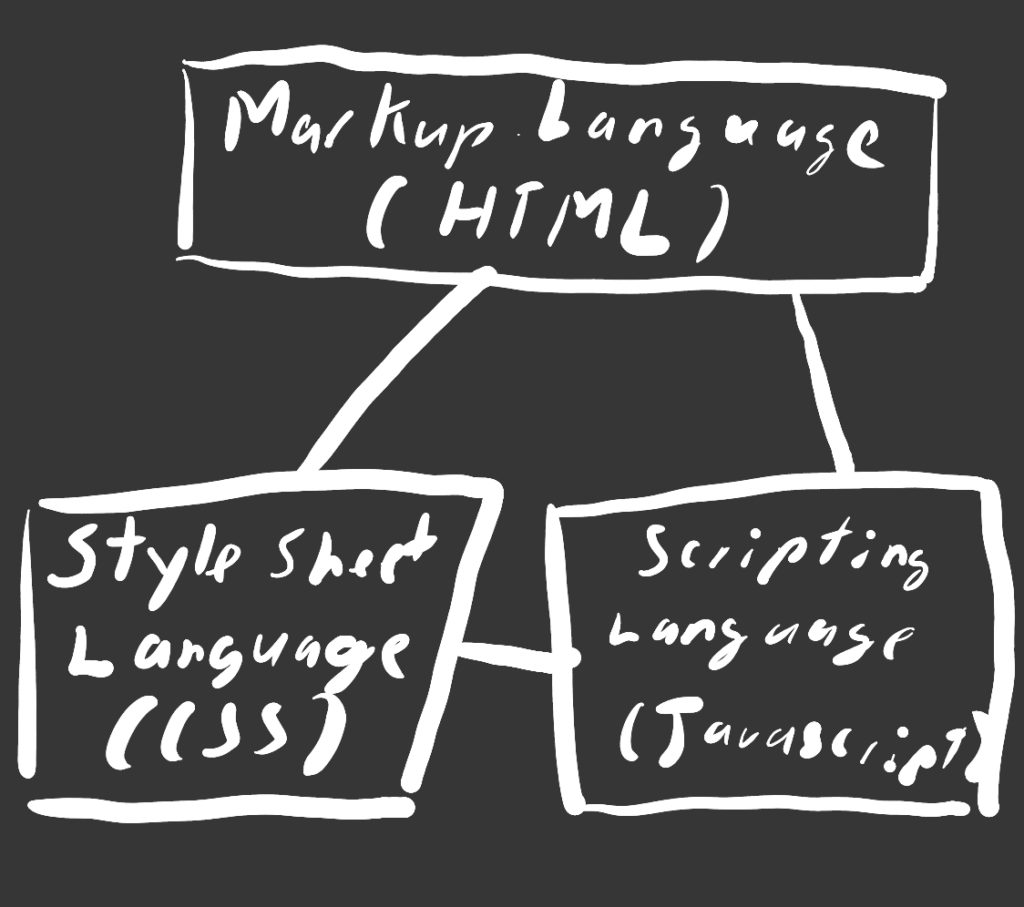
As for the kind of code found on the front-end, it is usually a combination of three different categories:
- The Markup language, which is in charge of the content of the page itself. It contains the different elements, such as columns, tables, text, etc… The main language used here is usually HTML.
- The Style Sheet language, which allows you to define the appearance of the page, such as font, color, spacing, ordering, layout, etc… The main language used here is usually CSS.
- The Scripting language, which is a full-fledged programming language that allows you to program behavior, modify the page on the fly, react to user input, etc… It allows webpages to be dynamic. The main language used here is Javascript (Although PHP is still used by some big corporations).

Note about the Scripting Language: most people will actually use a Framework, and there are many different Javascript Frameworks. The goal of a Framework is to simplify and mainstream the use of the scripting language, adding a lot of built-in functionality and libraries. Still, it’s possible to use Javascript without a framework, which is often called “Vanilla Javascript”.
The Back-end
So far, we’ve been talking about the front-end, and it might leave you wondering…if there’s a front-end, does that mean there’s also a back-end? Yes, there is: it’s the code running on the server. This includes, for example, the database (where all the data is stored) and API-endpoints that users connect to. The back-end, serving a different purpose, tends to be fairly different from the front-end, and is usually hidden from the user.
What’s Next?
This is but a basic overview of the front-end to give you a bird’s eye view of what’s involved, a simple starting point, yet an important one for anyone interested in understanding webpages and how to program them. In the upcoming weeks, as I work on my Chinese Study App project, I plan to release a few more guides discussing some of the elements highlighted here in more detail.